

Data in a Data table control is read-only.ġ. The below table represents what are the features that are available and not available in the PowerApps Data table control. Read Power Apps Gallery Pagination Availability and Nonavailabilty in PowerApps Data Table Visible = It defines a value that determines whether the Data table control appears or is hidden.Text = It defines the property of a column inside a data table that defines text value of the data to be displayed inside the selected column.Size = It specifies the default font size for all data rows.SelectedFill = It provides the background color of the selected row.SelectedColor = It provies the color of the text in the selected row.The order starts from left to right with first column order value of 1. Order = It specifies the property of a column inside a data table that determines order of the column respective to other columns.NoDataText = It defines the message that the user receives when there are no records to show in the Data table control.
 IsHyperlink = It specifies the property of a column inside a data table that defines whether the selected column should be in hyperlink format or not. HoverFill = It provides the background color of the row that the mouse pointer is pointing at. HoverColor = It defines the text color for the row that the mouse pointer is pointing at. Height = It provides the distance between the Data table control’s top and bottom edges. HeadingSize = It defines the font size of the column headings. HeadingFontWeight = It defines the font-weight of the column headings. HeadingFont = It defines the font of the column headings. HeadingFill = This specifies the background color of the column headings. HeadingColor = It specifies the text color for the column headings. Fill = It represents the default background color for all data rows. FieldDisplayName = It defines the property of a column inside a data table that defines display name for the selected column. Color = It defines the default text color for all data rows. BorderColor = It defines the color of the Data table control’s border. AutoWidth = It specifies the property of a column inside a data table to define if the column width should be automatic, or manual. Selected = It specifies the selected row in the Data table control. Items = It defines the source of data that appears in the Data table control.
IsHyperlink = It specifies the property of a column inside a data table that defines whether the selected column should be in hyperlink format or not. HoverFill = It provides the background color of the row that the mouse pointer is pointing at. HoverColor = It defines the text color for the row that the mouse pointer is pointing at. Height = It provides the distance between the Data table control’s top and bottom edges. HeadingSize = It defines the font size of the column headings. HeadingFontWeight = It defines the font-weight of the column headings. HeadingFont = It defines the font of the column headings. HeadingFill = This specifies the background color of the column headings. HeadingColor = It specifies the text color for the column headings. Fill = It represents the default background color for all data rows. FieldDisplayName = It defines the property of a column inside a data table that defines display name for the selected column. Color = It defines the default text color for all data rows. BorderColor = It defines the color of the Data table control’s border. AutoWidth = It specifies the property of a column inside a data table to define if the column width should be automatic, or manual. Selected = It specifies the selected row in the Data table control. Items = It defines the source of data that appears in the Data table control. 
Also, you can link the data table control to other controls.īelow represents some of the important key properties of the Power Apps Data Table control.
Similarly to the PowerApps Gallery Control, the Data table control contains the Selected property that directs to the selected row. The data table contains a Header for each field that the control displays. PowerApps Data Table is a type of control that helps to display a bunch of data in a tabular format. How to Export data from DataTable to Excel in PowerApps Power Apps Data Table Control
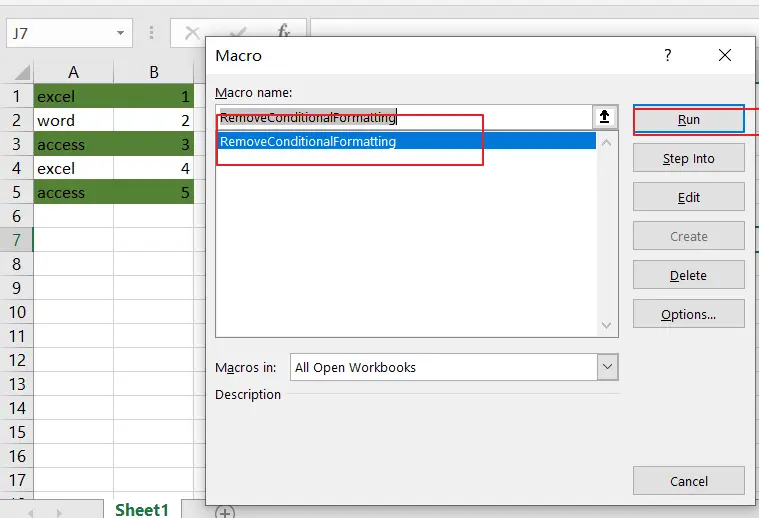
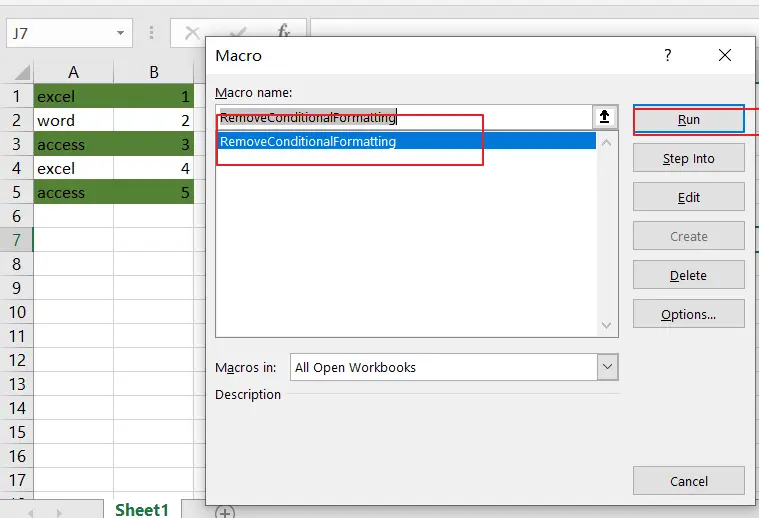
PowerApps data table default select row. PowerApps filter data table based on dropdown. PowerApps data table alternate row color. PowerApps data table conditional formatting. Availability and Nonavailabilty in PowerApps Data Table. Back in that Filter window, you can switch over to the “More Choices” tab to see a bunch of additional conditions you can pick.In this Power Apps Tutorial, We will discuss what is Power Apps Data Table control, What are the Data table properties, and how we can use it in PowerApps.Īlso, by taking some simple scenarios, We will cover all these below topics: This is just a simple example-you can add lots of conditions, even very complex ones. 
You can see below that messages meeting our conditions are now bold and purple. Set yours up however you want, click the “OK” button, click “OK” again to close the Conditional Formatting window, and then one more time to close the Advanced View Settings window. We’re going to make messages that match the filter we set up be displayed in purple and bold.








 0 kommentar(er)
0 kommentar(er)
